by Igor Sinkovec

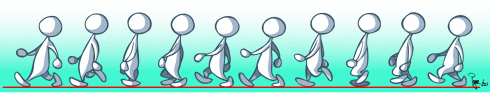
In order to create good animation of movement, we should give it "personality". There's a whole range of walking styles, but they all depend on character's anatomy (thin-fat), emotions (happy-sad), etc... (you can see an example of this on picture 1).